ASP.NET membership is designed to enable you to easily use a number of different membership providers for your ASP.NET applications. You can use the supplied membership providers that are included with the .NET Framework, or you can implement your own providers.
There are two primary reasons for creating a custom membership provider.
You need to store membership information in a data source that is not supported by the membership providers included with the .NET Framework, such as a MysQL database, an Oracle database, or other data sources.
You need to manage membership information using a database schema that is different from the database schema used by the providers that ship with the .NET Framework. A common example of this would be membership data that already exists in a SQL Server database for a company or Web site.
In tis tutorial, we are going to implement and configure a custom Membership Provider using ASP.NET MVC4
Create Custom MemberShip Application class Library
1. Create a class Library Project (our sample Projet name isLogCorner.SoftwareStore.Security)
Reference the assembly System.Web.ApplicationServices (Right Click Reference => Add reference => Select Assemblies => navigate toSystem.Web.ApplicationServices and add it)
2. Create a Class CustomMembershipProvider and derive it fromMembershipProvider
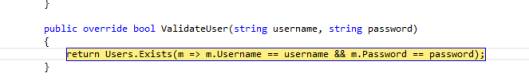
3. Override ValidateUser as follow

Create ASP.NET MVC 4 Application Client
1. Create an ASP.NET MVC4 application Client ( Add New projet => ASP.NETMVC4 Web Application => Select Template Internet Web Appliction and Click OK)
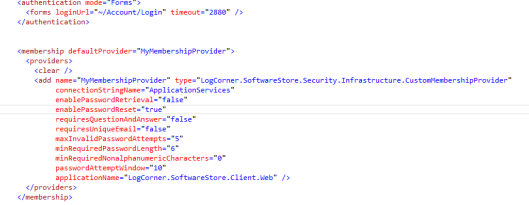
2. Open Web.config file
3. Add or Replace membership section as follow

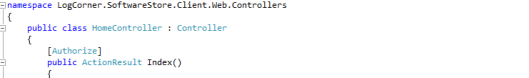
4. Open HomeController and Authorize Attribute to Index ActionResult

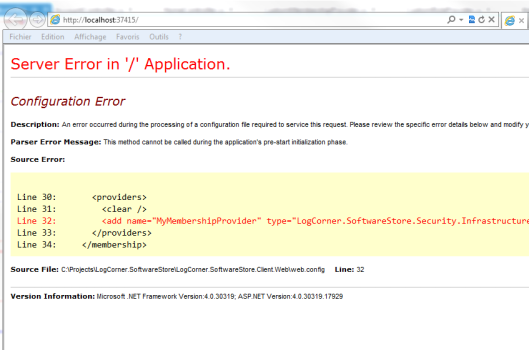
5. Run the application ASP.NET MVC4 application Client, you ll have the errors below

6. If you see the above error, then execute this command:
<add key= »enableSimpleMembership » value= »false »/>
<add key= »autoFormsAuthentication » value= »false »/>
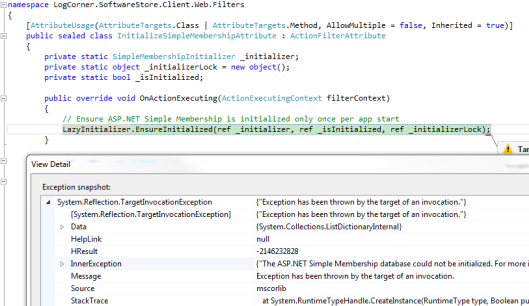
7. Run the application ASP.NET MVC4 application Client, you ll have another error

8. To fix it Open AccountController and comment InitializeSimpleMembership , because we using Custom Membership Provider instead of Simple Membership
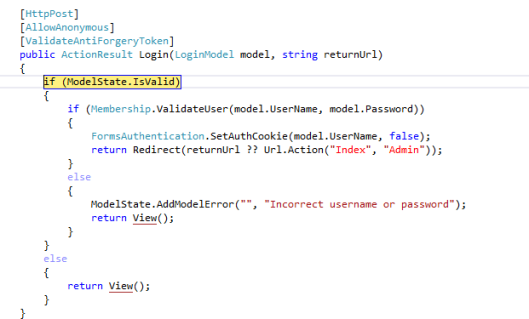
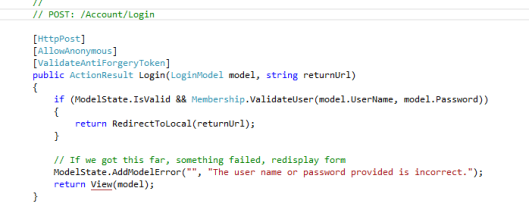
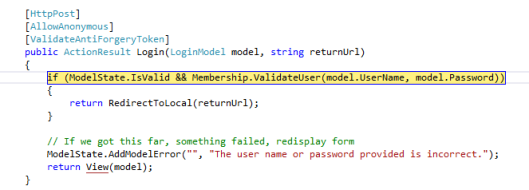
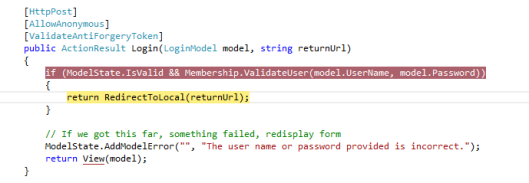
9. Override Login Action of AccountController as follow :

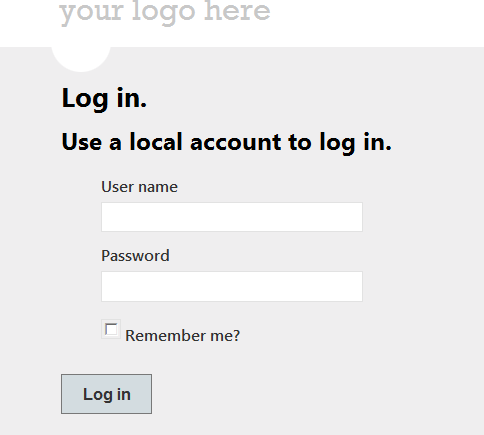
10. Run the application ASP.NET MVC4 application Client, you’ll have the form authentication below:

11. Enter user credentials and click Log In, then you will have the execution workflow below:



Last Step – Configuring Custom Role Provider
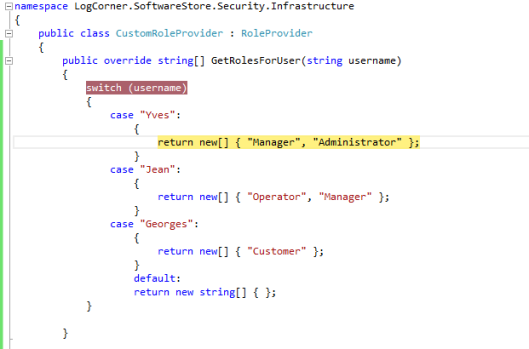
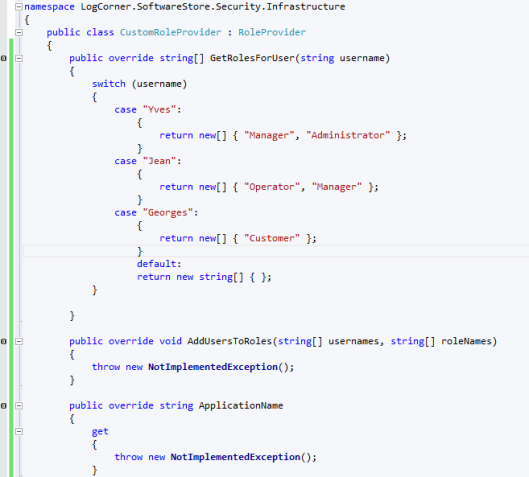
1. create a class CustomRoleProvider that inherits from RoleProvider
2. Overrides GetRolesForUser method

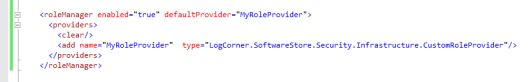
3. Now open web.config file of your client asp.net web application and add a RoleManager section

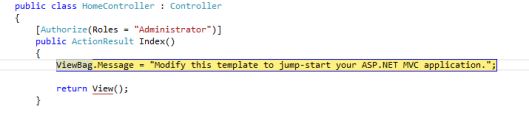
4. Open HomeController and change Authorization as follow :

5. Now test your sample. Only users who have approved login credentials and who belong to role Administrator can view Index page