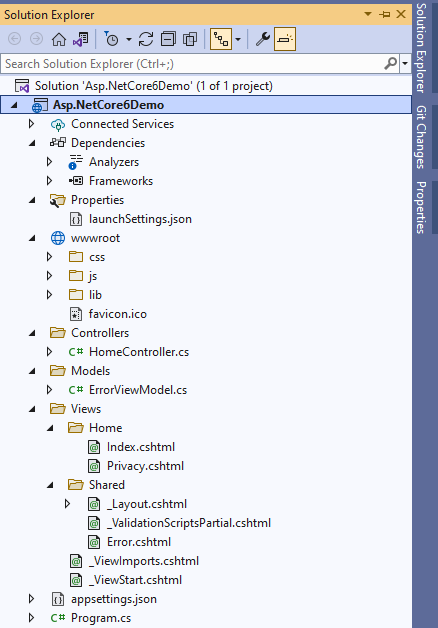
In this article, I am going to explain to you, the default folder structure of an ASP.NET Core MVC 6.0 web application and describe the purpose of each folder. In my previous article, we created an empty ASP.NET Core MVC 6.0 Project and the structure of the project as shown in the following image.

Let’s start exploring each folder and file that exists in the Project Structure for easy understanding.
Project Folder Structure Description
The details of the default project structure can be seen in the solution explorer, it displays all the projects related to a single solution.

.csproj File
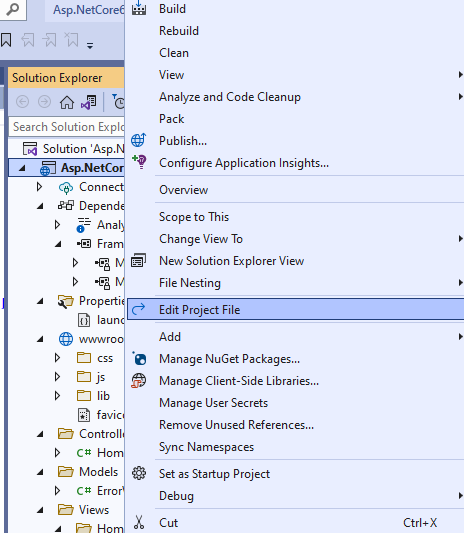
Double click on the project name in Solution Explorer to open .csproj file in the editor. Right-click on the project and then click on Edit Project File in order to edit the .csproj file. As shown in the following image.

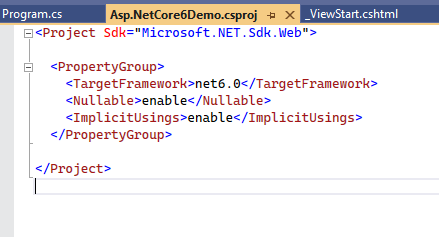
Once clicked on Edit Project File, .csproj file will be opened in Visual Studio as shown below.

As you can see the project’s SDK is Microsoft.NET.Sdk.Web. The target framework is net6.0 indicating that we are using .NET 6. Notice the Nullable and ImplicitUsings elements.
The <Nullable> elements decide the project wide behaviour of Nullable of Nullable reference types. The value of enable indicates that the Nullable reference types are enabled for the project.
The < ImplicitUsings > element can be used to enable or disable. When < ImplicitUsings > is set to enable, certain namespaces are implicitly imported for you.
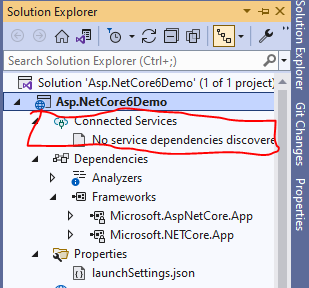
Connected Services
It contains the details about all the service references added to the project. A new service can be added here, for example, if you want to add access to Cloud Storage of Azure Storage you can add the service here. As shown in the following image.

Dependencies
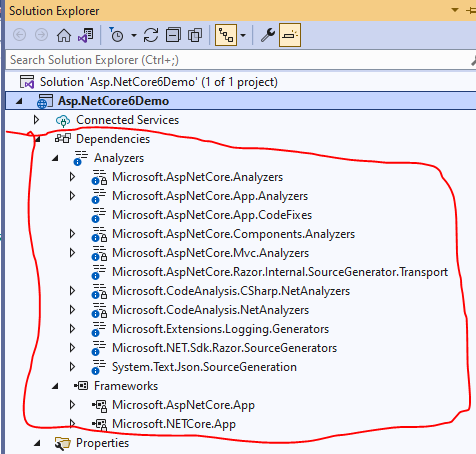
The Dependencies node contains all the references of the NuGet packages used in the project. Here the Frameworks node contains reference two most important dotnet core runtime and asp.net core runtime libraries. Project contains all the installed server-side NuGet packages, as shown below.

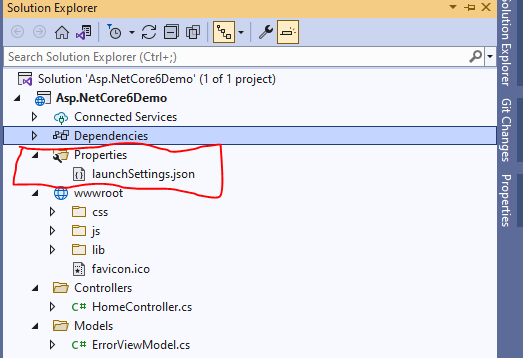
Properties
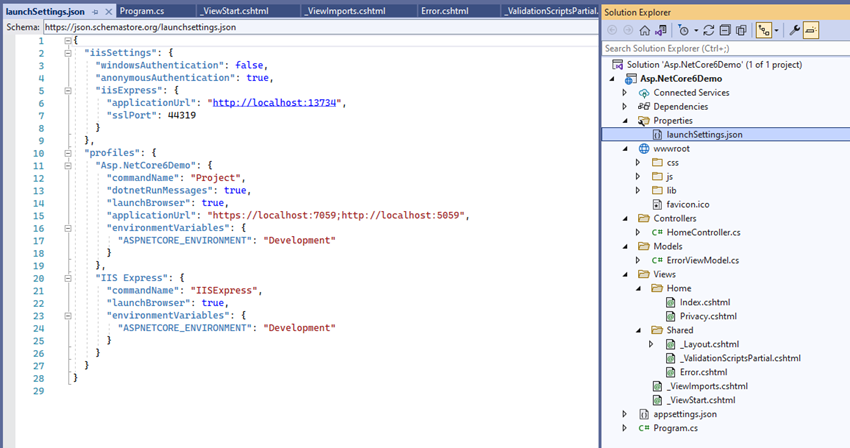
Properties folder contains a launchSettings.json file, which containing all the information required to lunch the application. Configuration details about what action to perform when the application is executed and contains details like IIS settings, application URLs, authentication, SSL port details, etc.


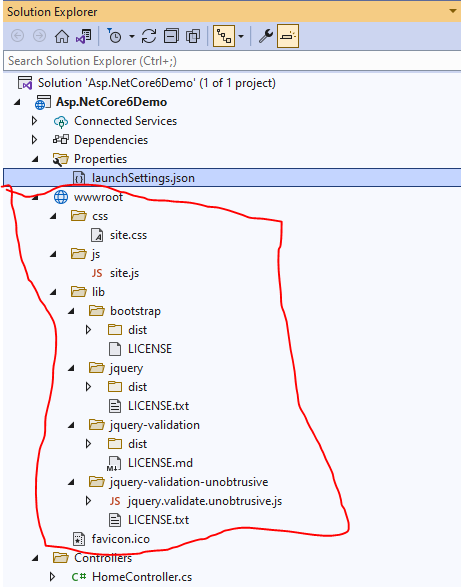
WWWroot
This is the webroot folder and all the static files required by the project are stored and served from here. The webroot folder contains a sub-folder to categorize the static file types, like all the Cascading Stylesheet files, are stored in the CSS folder, all the javascript files are stored in the js folder and the external libraries like bootstrap, jquery are kept in the library folder.
Generally, there should be separate folders for the different types of static files such as JavaScript, CSS, Images, library scripts, etc. in the wwwroot folder as shown below.

Controllers
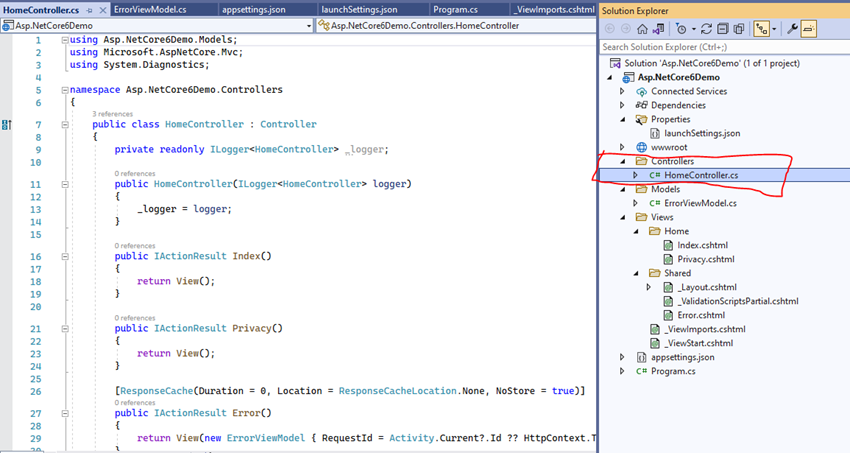
Controller handles all the incoming requests. All the controllers needed for the project are stored here. Controllers are responsible for handling end user interaction, manipulating the model and choose a view to display the UI. Each controller class inherits a Controller class or ControllerBase class. Each controller class has “Controller” as a suffix on the class name, for example, the default “HomeController.cs” file can be found here. As shown below.

Models
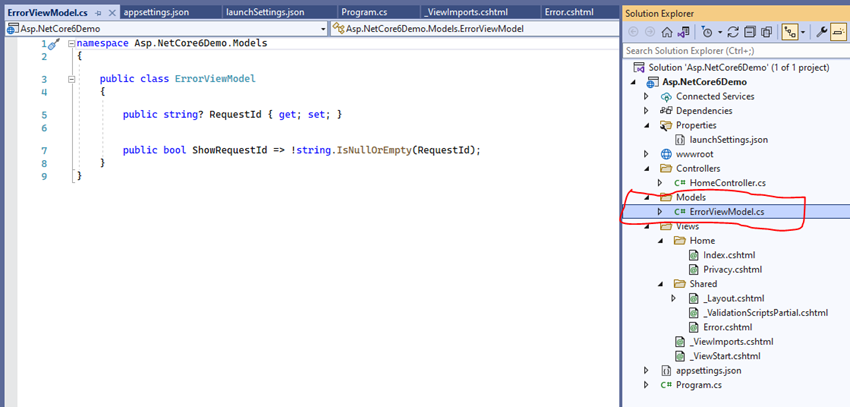
A Model represents the data of the application and a ViewModel represents data that will be displayed in the UI. The models folder contains all the domain or entity classes. Please note user can add folders of his choice to create logical grouping in the project.

Views
A view represents the user interface that displays ViewModel or Model data and can provide an option to let the user modify them. Mostly a folder in name of the controller is created and all the views related to it are stored in it. Here HomeController related view Index.cshtml and Privacy.cshtml is stored in Home folder and all the shared view across the application is kept in Shared folder. Under this shared folder there are _Layout.cshtml, _ValidationScriptsPartial.cshtml and Error.cshtml view files. There are two more view files, _ViewImports.cshtml and _ViewStart.cshtml under the view folder.
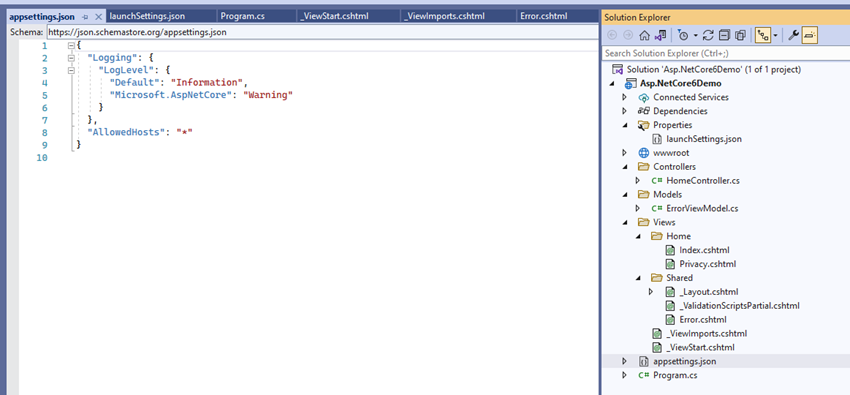
appsettings.json
This file contains the application settings, for example, configuration details like logging details, database connection details.

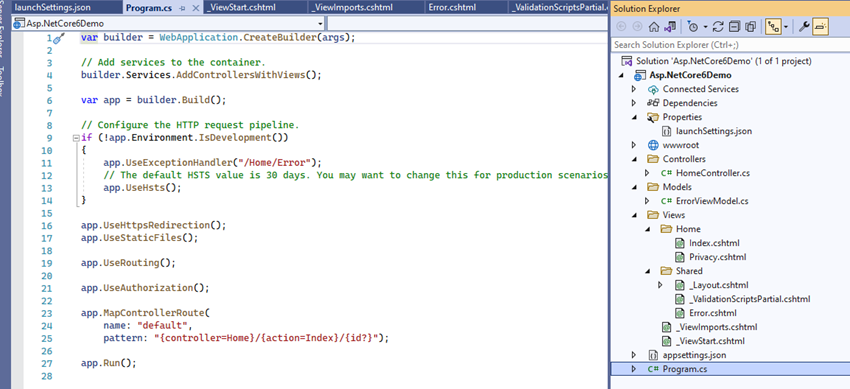
Program.CS
This class is the entry point of the web application. It builts the host and executes the run method.

I hope the article helped you to understand ASP.NET Core MVC 6.0 Project Structure.
Conclusion
In this article we explained, the folder structure of ASP.NET Core MVC 6.0 application. I hope this article is useful to understand.