
October 21, 2014 10:00 by
 Scott
Scott
In this article, we will describe about ASP.NET MVC 5 uses Bootstrap 3 as the CSS framework. You can check our last article about asp.net mvc 5 scaffolding.
Get Started with ASP.NET MVC 5
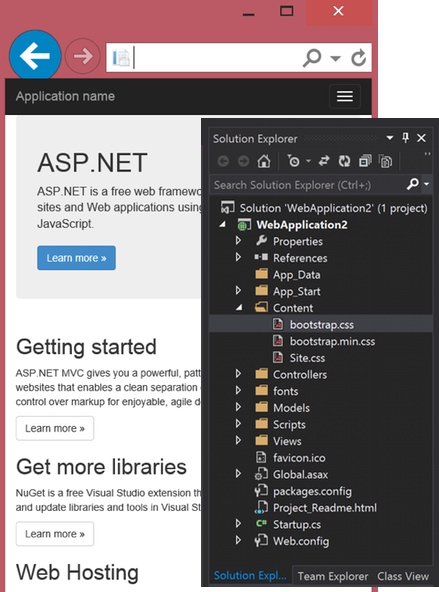
When you create a new ASP.NET MVC 5 Web Application in Visual Studio 2013 it is using Bootstrap 3 as its default CSS Framework. You get the pleasure of the responsive navigation and website along with all the typography and other bells and whistles you expect from Bootstrap 3.

Inside the ASP.NET MVC 5 Website Template you will find the bootstrap.css and bootstrap.min.css stylesheets as well as the bootstrap.js and bootstrap.min.js scripts. The _Layout.cshtml view and other views are marked up appropriately using the CSS selectors in Bootstrap 3.
ASP.NET MVC 5 Bootstrap
By default, the ASP.NET MVC Website Template uses a couple of bundles that use both Bootstrap 3 CSS as well as Modernizr. Check out the Layout.cshtml view to see the use of two of the bundles.
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
You will find these bundles configured in the BundleConfig.cs file in App_Start.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
And, of course, the CSS selectors and markup in the new ASP.NET MVC 5 Views are based on Bootstrap 3.
That’s only brief tutorial about ASP.NET MVC 5. We will be back with new tutorial again.