
Procedure
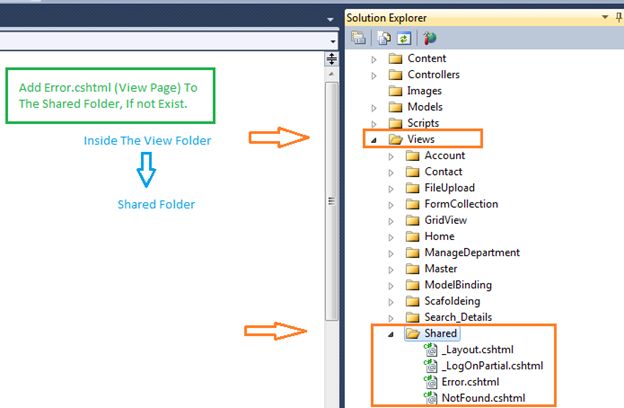
First add an Error.cshtml page (View Page) to the Shared Folder if it does not already exist.
Add or modify the Web.config file and set the Custom Error Element to On.
Add a specific Action Controller and View for showing the HTTP Status Code.
Add an [HandleError] attribute to the Targeted Action Method.
Note: When we are working on an internet application, by default it contains an Error.cshtml file.
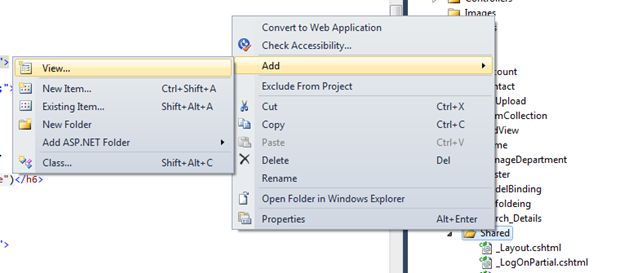
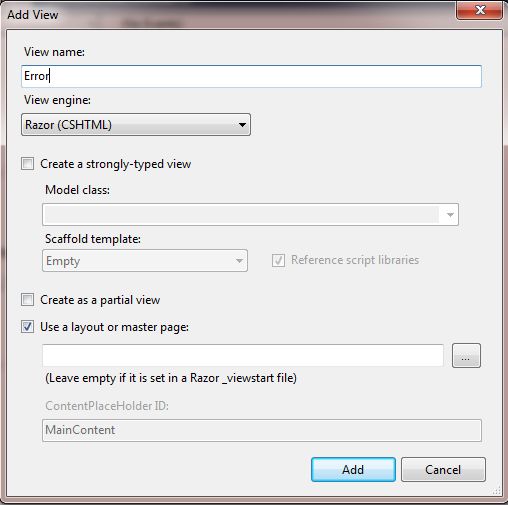
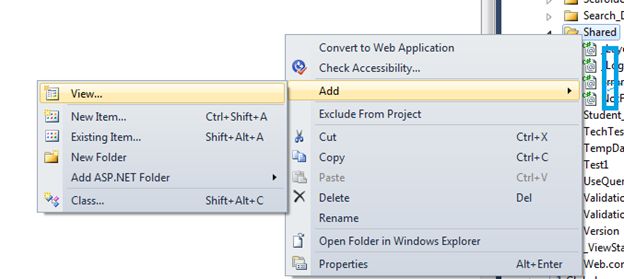
Add a View Page. Right-click Solution Explorer, click View Folder, go to Shared Folder and name it Error.cshtml.



Then design the Error Page depending on your requirements, if it already exists then modify it to suit your needs.
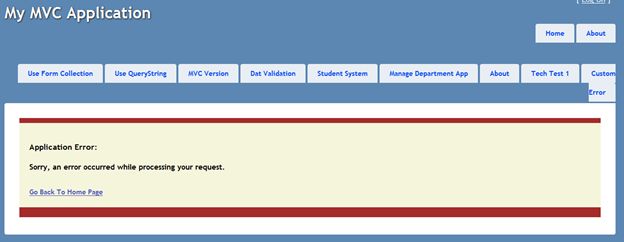
Error.cshtml
@model System.Web.Mvc.HandleErrorInfo
@{
ViewBag.Title = "Error";
}
<div style="background-color: #A52A2A; color: White; height: 10px;">
</div>
<div style="background-color: #F5F5DC; color: White; height: 170px;">
<div style=" padding:20px;">
<h3>
Application Error:</h3>
<h4>
Sorry, an error occurred while processing your request.
</h4>
<h6>@Html.ActionLink("Go Back To Home Page", "Index", "Home")</h6>
<br />
<br />
</div>
</div>
<div style="background-color: #A52A2A; color: White; height: 20px;">
</div>

Go to Web.config file
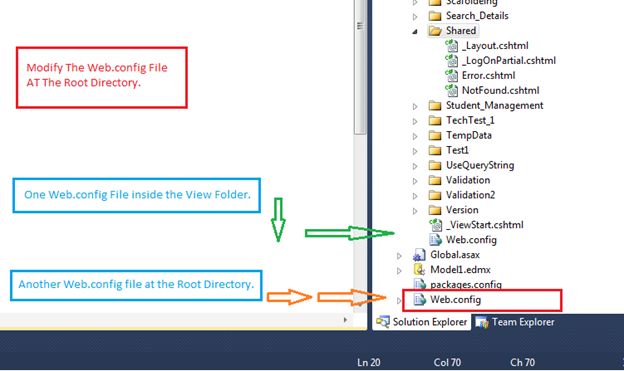
There are two Web.config files in an ASP.NET MVC Project.
Go to Web.config file at the root directory.

Go to Root Directory, Web.config, then System.Web, and click CustomError.
Set it to On.
Add this line.
<customErrors mode="On">
</customErrors>
Run the application and search for anything, or Link that is not available.
As example:
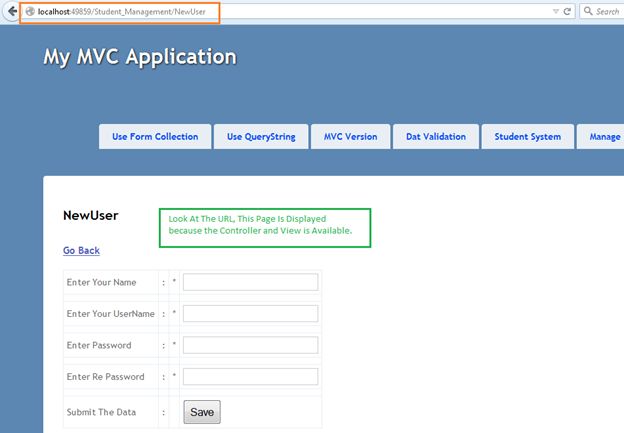
Try any Link or try to navigate to any View that is available.

Then again try another link that is not available or modify the preceding link and watch the difference.
This will show you your Customized Error page rather than a default page.
Step: Try to run or Browse for a View Page that is not available (A Controller whose View is not added.).
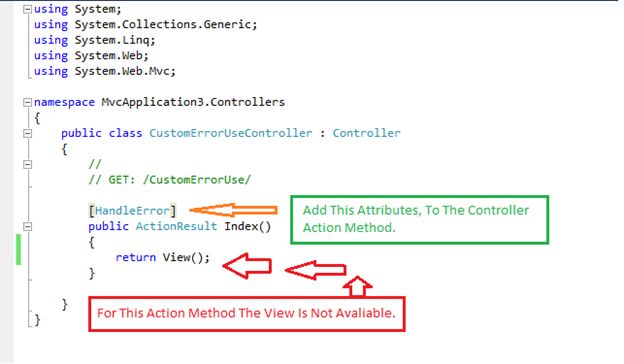
But before that, add this Attribute to the Controller.
At the Controller:
[HandleError]
public ActionResult Index()
{
return View();
}

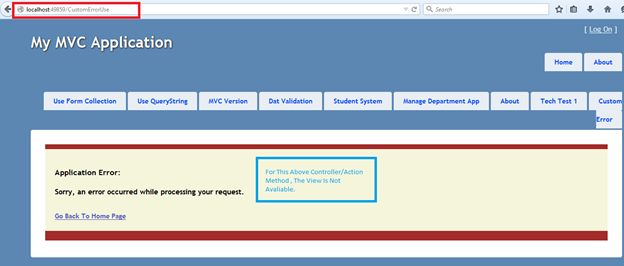
Repeat Step: Try to run or Browse for a View Page that is not available (A Controller whose View is not added.).

If you add the Attributes [HandleError] to any Action Method, you will be shown your own Customized Error page written now, rather than the default Error Page.
Now add specific error pages based on the HTTP Status Code.
Such as one specific Error Page to show when the HTTP Status Code is 404.
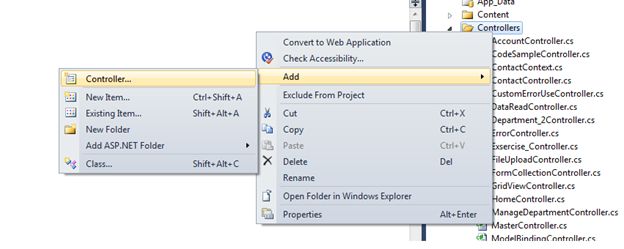
Add a Controller to the Controller Folder and name it Error.

Add some action method to the Controller.
Error Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication3.Controllers
{
public class ErrorController : Controller
{
//
// GET: /Error/
public ActionResult Index()
{
return View();
}
public ActionResult NotFound()
{
return View();
}
}
}
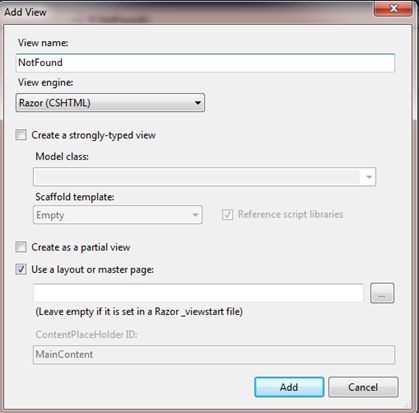
Add a View Named NotFound to the Shared Folder like, as you have done earlier.
Note: We are adding this View to the Shared Folder, because Views inside Shared Folder is available to the complete application.
Right-click then select View, then go to Shared Folder and Add a View named NotFound.


And Design the View depending on your requirements.
Not Found.cshtml
@{
ViewBag.Title = "NotFound";
}
<div style="background-color: #A52A2A; color: White; height: 10px;">
</div>
<div style="background-color: #F5F5DC; color: White; height: 170px;">
<div style=" padding:20px;">
<h3>
Application Error:</h3>
<h4>
Sorry, The Page, You are Looking for is not found.
</h4>
<h6>@Html.ActionLink("Go Back To Home Page", "Index", "Home")</h6>
<br />
<br />
</div>
</div>
<div style="background-color: #A52A2A; color: White; height: 20px;">
</div>
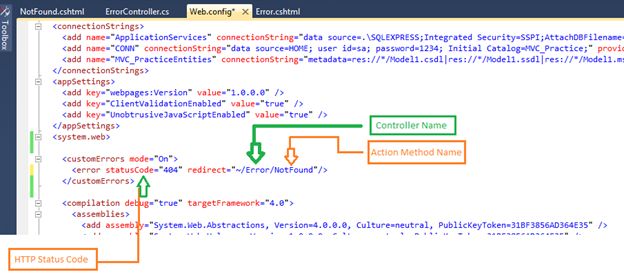
Again go to the Root folder, then Web.config file. Go inside System.web and modify it.
<customErrors mode="On">
<error statusCode="404" redirect="~/Error/NotFound"/>
</customErrors>
Explanation

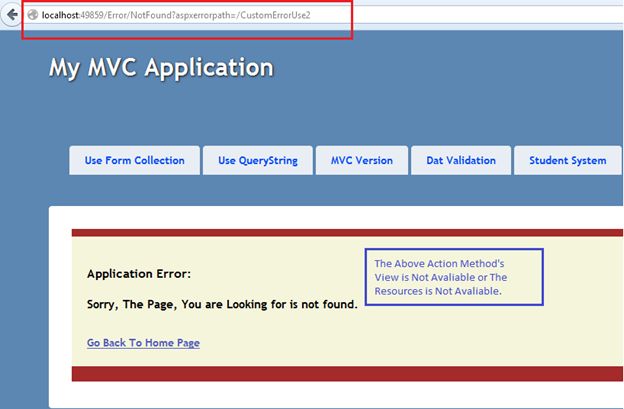
Now run the application, try to navigate to an unavailable View and you will see the Customized Error Page rather than the default Error Page.
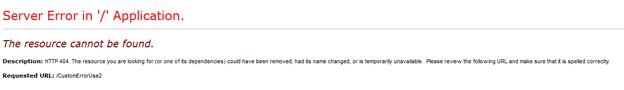
Default Error Page: Example


Now, if any error occurs then the Customized Error Page will be shown.
This was all about how to display a custom error page in ASP.NET MVC.
Similarly, design all other Custom Error page depending on HTTP Status Code.
Note: The preceding information is gathered by me depending on the results of studying, experience, Internet Browsing, and Video Tutorials.