
February 22, 2023 06:40 by
 Peter
PeterIn this tutorial, I am going to explain how to display an image from a byte array in ASP.NET MVC using C# .NET and VB.NET.
- Open Visual Studio and create a new MVC project.
- Once the project is loaded, right-click on the Controllers folder and add a new Controller.
- Create an Images folder in your project and add a sample image.
- Now, open the DemoController and add the GetImageFromByteArray action method.
- Within the action method, place the code given below (Below, I have given the entire Controller code).

C#.NET Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace DemoProject.Controllers
{
public class DemoController : Controller
{
// GET: Demo/GetImageFromByteArray
public ActionResult GetImageFromByteArray()
{
// Get image path
string imgPath = Server.MapPath("~/images/self-discipline.png");
// Convert image to byte array
byte[] byteData = System.IO.File.ReadAllBytes(imgPath);
//Convert byte arry to base64string
string imreBase64Data = Convert.ToBase64String(byteData);
string imgDataURL = string.Format("data:image/png;base64,{0}", imreBase64Data);
//Passing image data in viewbag to view
ViewBag.ImageData = imgDataURL;
return View();
}
}
}
VB.NET Code
Imports System.Collections.Generic
Imports System.Linq
Imports System.Web
Imports System.Web.Mvc
Namespace DemoProject.Controllers
Public Class DemoController
Inherits Controller
' GET: Demo/Image
Public Function GetImageFromByteArray() As ActionResult
' Get image path
Dim imgPath As String = Server.MapPath("~/images/self-discipline.png")
' Convert image to byte array
Dim byteData As Byte() = System.IO.File.ReadAllBytes(imgPath)
'Convert byte arry to base64string
Dim imreBase64Data As String = Convert.ToBase64String(byteData)
Dim imgDataURL As String = String.Format("data:image/png;base64,{0}", imreBase64Data)
'Passing image data in viewbag to view
ViewBag.ImageData = imgDataURL
Return View()
End Function
End Class
End Namespace
Now, let me explain what is there in the code.
- I read the image from the folder into an imgPath local variable.
- In the second step, I converted the image into a byte array using the ReadAllBytes method.
- And then, I converted the byte array into base 64 string format using Convert.ToBase64String method.
- Now, I have appended data:image/png;base64 at the beginning of the base64 string so that the browser knows that the src attribute value itself contains the image data.
- Finally, I have assigned this image data in the ViewBag and returned it to the View.
Now, add a new View to the GetImageFromByteArray action method. And add an image view. We can directly assign the image data from ViewBag to src attribute of the image tag like below.
@{
ViewBag.Title = "Asp.Net MVC Display image from byte array";
}
<h2>Asp.Net MVC Display image from byte array</h2>
<img src="@ViewBag.ImageData">
Output
Now, if you run the program, you can see the output of how to display the image from the byte array.

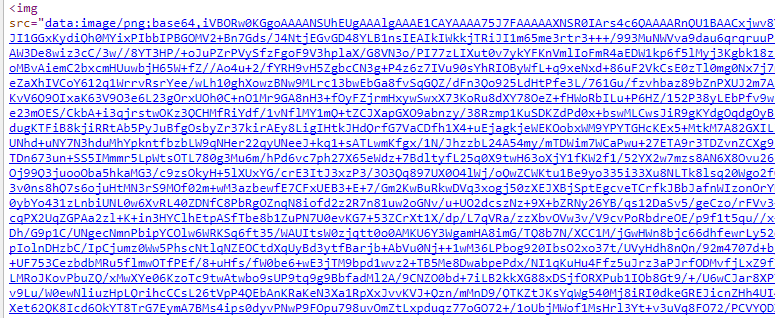
Now, if you look into the source of the page, you can see the base 64 string rendered as an image.

I hope you learned how to display the image from a byte array in ASP.NET. Please post your comments and feedback below.