Here we will give an example of how to create ASP.NET MVC 5 page with examples, they can be seen on ASP.NET MVC framework to be displayed on the web browser. We are going on to describe some things about the basics of ASP.NET MVC that should be known.
You need to know what is included on the MVC Pattern Architectural Pattern. And software design pattern that is used in ASP.NET MVC is Front Controller, which means that the control will be concentrated in a class alone. While ASP.NET Web Forms is different because it has a controller on each page.
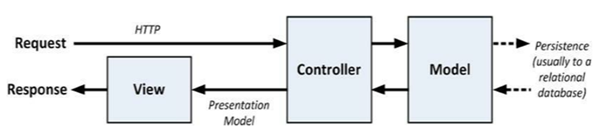
Here's how the MVC, can be seen in the following figure

In ASP.NET MVC 5, the address will be written in the address bar on your web browser does not show as physical files, because of the configuration and routing processes that can be seen in Global.asax.cs and RouteConfig.cs file (folder App_start).

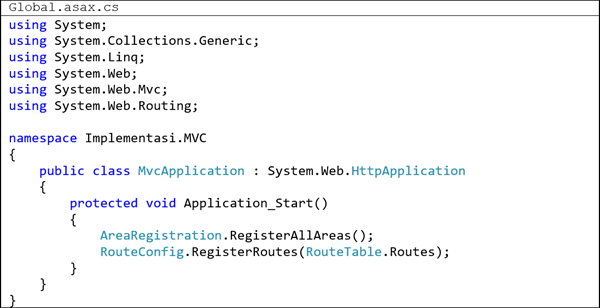
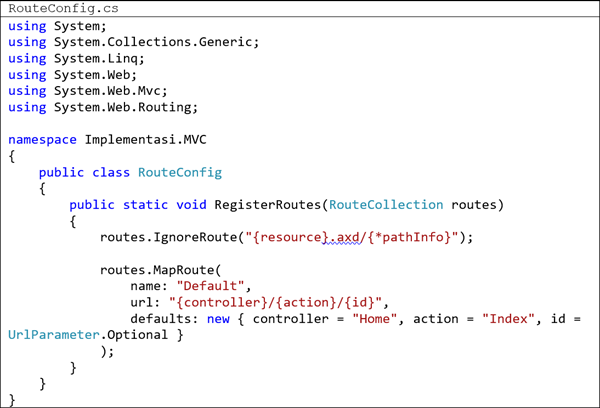
Global.asax file can also be found on the project ASP.NET Web Forms, this file serves as an application file that is responsible for the events at the application level is raised by ASP.NET or HttpModules. At the time the application is run, namely on Application_Start method, can be seen there are file event handling. Then it can be seen on these methods belong to the class RouteConfig. Here is the content of the class RouteConfig residing on file in the folder App_Start RouteConfig.cs.

It can be seen that the name of the default controller is used in this application is Home. This means that if you follow the code needs to be created with the name of the Home controller class, and then save it in a folder Controllers.
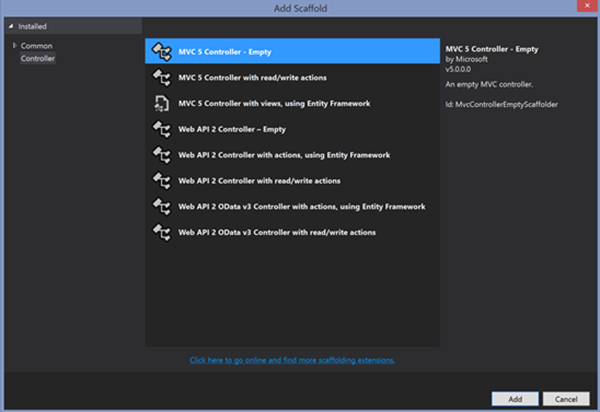
To add this class please right click on the folder and select Add Controller > Controller

Select the MVC Controller 5 - Empty and then click the Add button.
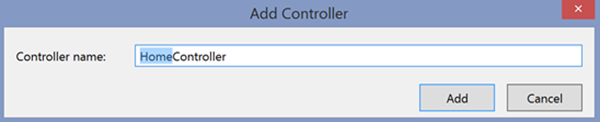
It will display a window Add Controller that serves to give the name of the controller class that will be created. For example, assign a name to the Home Controller Controller name column, then click the Add button.

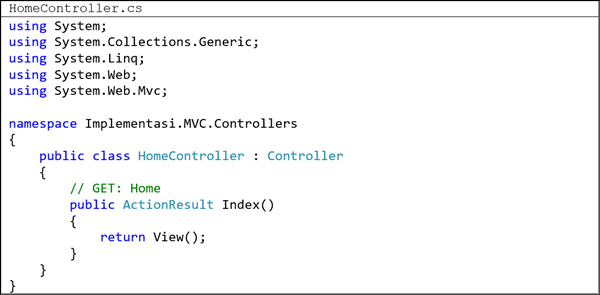
Here is the content of the class controller of HomeController that have been made :

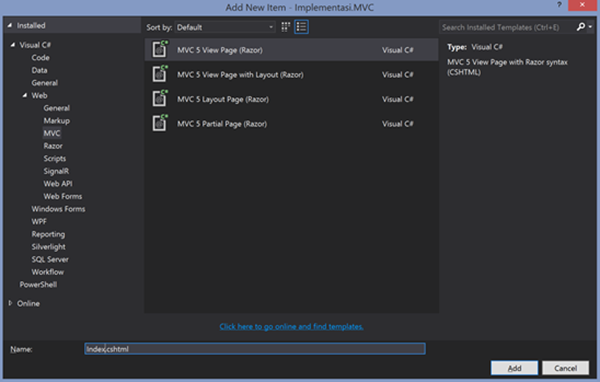
Then make special view for HomeController class in Home folder with index.cshtml. Then right click on the Home folder, then choose Add > New Item. After that, Choose MVC 5 View Page, give a name as you desire, click Add button.

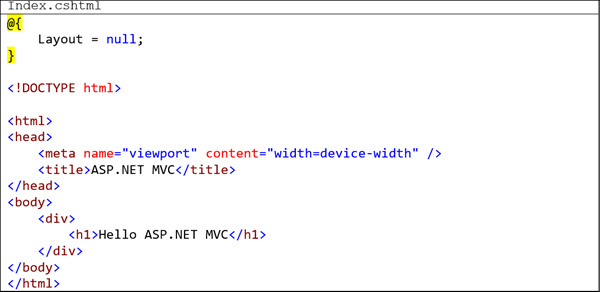
Then you can modify Index.cshtml file like this :

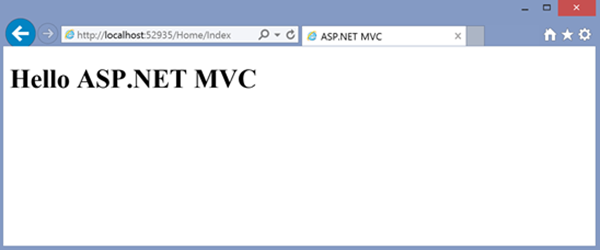
You can try it on your web browser, then this will be the result

HostForLIFE.eu ASP.NET MVC 5 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.