
October 30, 2015 00:48 by
 Peter
PeterNow, we will discussed about Moving Your Data From ListBox to other ListBox with JQuery in ASP.NET MVC. A list box is a graphical control element that allows the user to select one or more items from a list contained within a static, multiple line text box. First step, write the following code:
namespace Mvc2.Controllers
{
public class MovieController : Controller
{
public ActionResult MoveDateinListBox()
{
return View();
}
}
}

In View
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
MoveDateinListBox
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h5>
MVC:How to Move data between two ListBoxes using JQuery</h5>
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
$("#MoveToRight,#MoveToLeft").click(function (event) {
var id = $(event.target).attr("id");
var selectFrom = id == "MoveToRight" ? "#SelectLeftItem" : "#SelectRightItem";
var moveTo = id == "MoveToRight" ? "#SelectRightItem" : "#SelectLeftItem";
var selectedItems = $(selectFrom + " option:selected").toArray();
$(moveTo).append(selectedItems);
selectedItems.remove;
});
});
</script>
<form method="get" action="" runat="server">
<select id="SelectLeftItem" multiple="multiple" style="height: 100px">
<option value="1">ASP.NET</option>
<option value="2">C#.NET</option>
<option value="3">SQL Server</option>
<option value="4">VB.NET</option>
</select>
<input id="MoveToRight" type="button" value=" >> " style="font-weight: bold" />
<input id="MoveToLeft" type="button" value=" << " style="font-weight: bold" />
<select id="SelectRightItem" multiple="multiple" style="height: 100px">
<option value="1">MVC</option>
<option value="2">WCF</option>
<option value="3">WPF</option>
<option value="4">Silverlight</option>
</select>
</form>
</asp:Content>
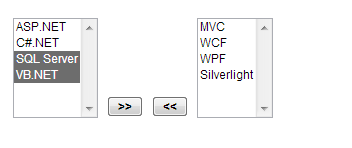
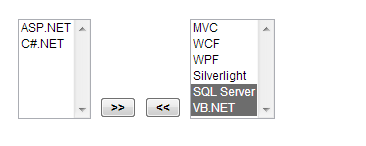
And here is the output:


HostForLIFE.eu ASP.NET MVC 6 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
