March 29, 2023 10:14 by
 Peter
PeterAs you know there are various types of emulators available for viewing applications. We can use the iPhone and Windows Phone simulators for browsing the application. You can open the website on a phone that is so much more satisfying than a Desktop.

In that context, when you create the MVC 4 application you can use a Mobile template to design the application. Here, I am using Visual Studio 2013 and a MVC 5 project template to design the application. We'll use the jQuery Mobile application for displaying it in the phones and tablets.
Let's create an application on Visual Studio using MVC 5 Project template and perform some CRUD operations and add jQuery Mobile and ViewSwitcher. I am using the iPhone simulator to browse the application.
Creating CRUD Operations
Step 1: Add a model class named Cricketer and add the following code:
public enum Grade
{
A,B,C
}
public class Cricketer
{
public int ID { get; set; }
public string Name { get; set; }
public string Team { get; set; }
public Grade Grade { get; set; }
}
public class CricketerDbContext : DbContext
{
public DbSet<Cricketer> Cricketers { get; set; }
}
In the code above, we've created an Enum property and we'll add the Enum support to the View in this article later.
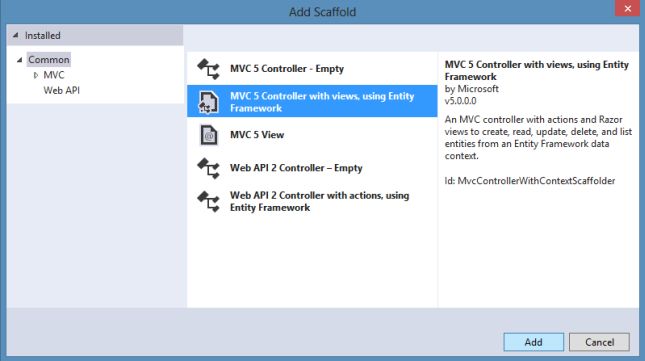
Step 2: Scaffold a New Controller

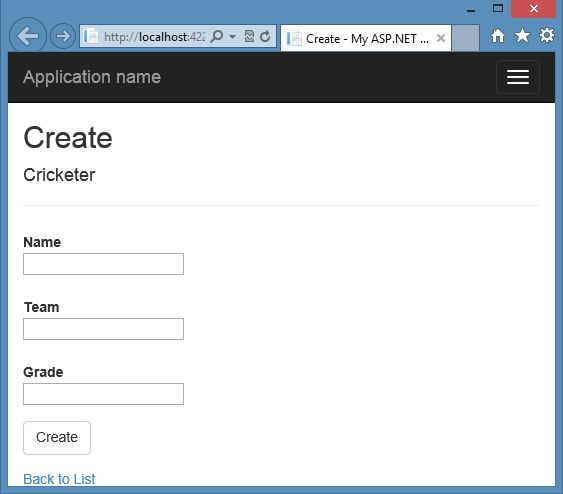
Step 3: Unfortunately scaffolding does not do the Enums in the Create.cshtml and Edit.cshtml pages. You can see in the following screenshot:

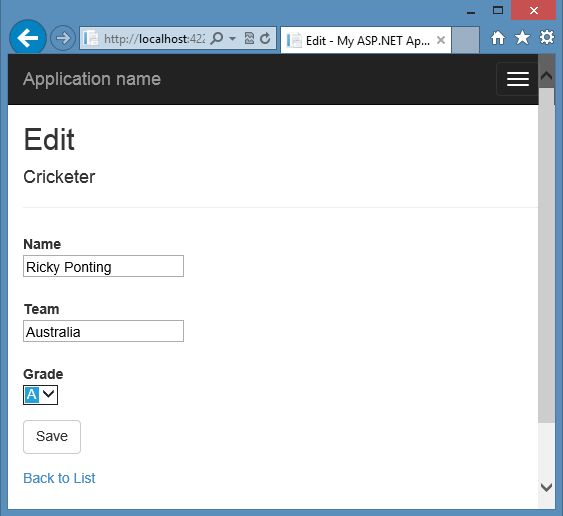
Step 4: So we need to update it using the following highlighted code:
<div class="form-group">
@Html.LabelFor(model => model.Grade, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EnumDropDownListFor(model => model.Grade)
@Html.ValidationMessageFor(model => model.Grade)
</div>
</div>
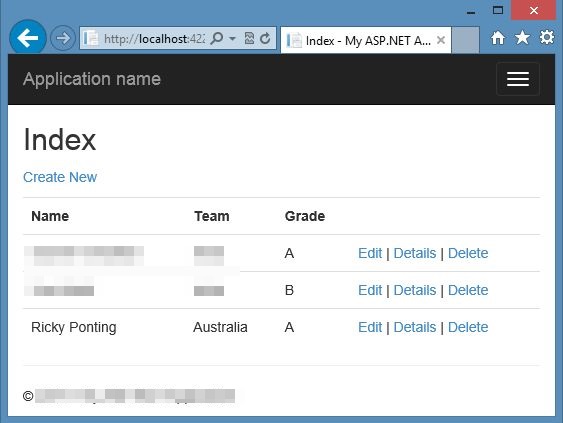
Step 4: Ok. Now it's time to run the application and perform the CRUD operations.


Adding Mobile Support
You can develop it while creating the MVC 4 application with the Mobile Template but you can add the jQuery Mobile along with the MVC 5 application. You can simply have it from the NuGet Pacakges or entering the following command in the Pacakge Manager Console:
Install-Package jQuery.Mopbile.MVC
This package will add various things such as:
A ViewSwitcher partial view and supporting Controller
Basic _Layout.Mobile.cshtml and supporting CSS
Newly added BundleMobileConfig.cs
Note: You can use jQuery in any mobile framework.
Now you need to modify the Global.asax file with the following highlighted code:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
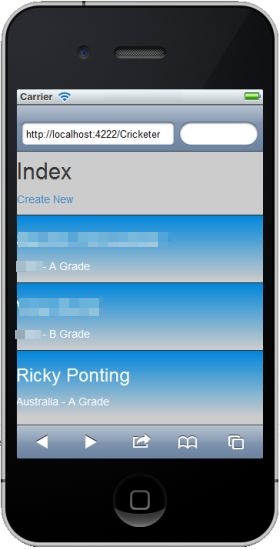
When you run the application on the iPhone simulator as in the following:

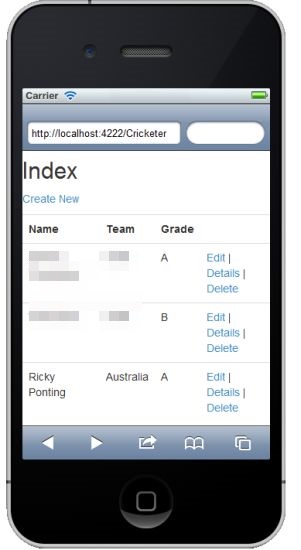
The following screenshot will open:

Now change the table in the Index.cshml page with the following code:
<ul data-role="listview" data-filter="true" class="my_class_list">
@foreach (var item in Model)
{
<li>
<a href="@Url.Action("Details", new {item.ID})">
<h3>@Html.DisplayFor(modelItem => item.Name)</h3>
<p>@Html.DisplayFor(modelItem => item.Team) - @Html.DisplayFor(modelItem => item.Grade) Grade</p>
</a>
</li>
}
</ul>
Now just refresh the page.