This method can be utilized as a part of any perspective however it is prescribed to verify your ViewModel contains all essential data. We are going to utilize this methodology as a part of design page, as regularly layout page does not have any model(it can have however then it may get exceptionally muddled and by and by I think for enormous tasks it could be extra constraint).

Consider a circumstance in which you are occupied with values for variables from HTTP request.
http://localhost:49853/Home/Index?searchType=global
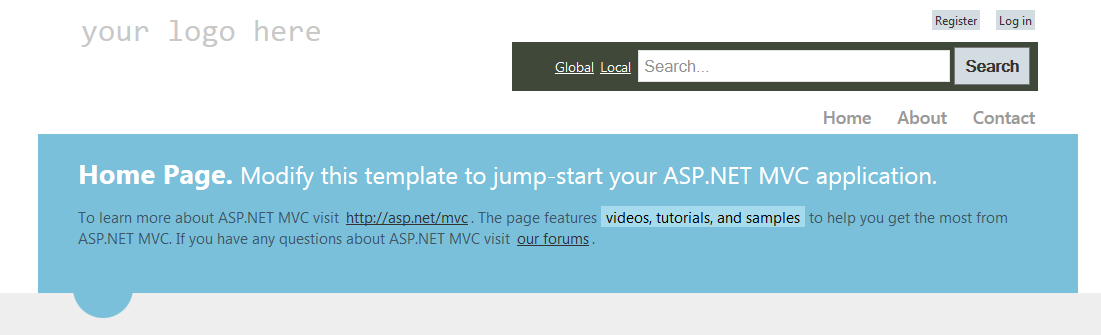
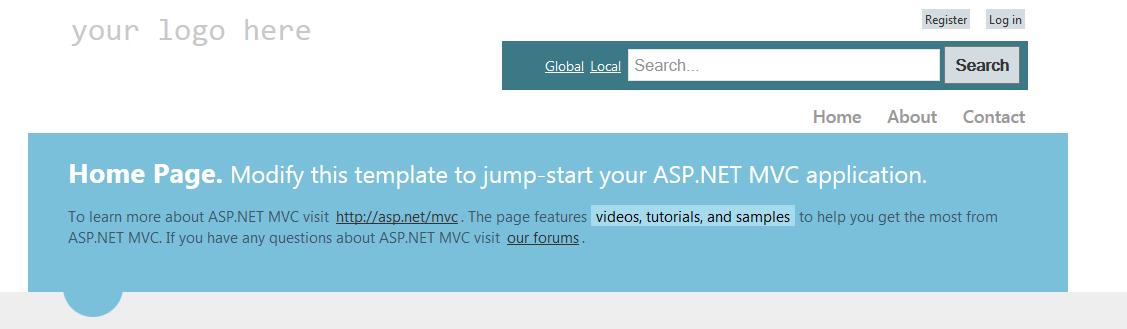
In above address we are passing variable searchType. How about we accept that searchType. can have 2 separate values - local and global.
Main CSS file:
#mainNav.global {
background: #404939; }
#mainNav.global nav.nav {
background: none; }
#mainNav.global nav.nav .top {
background: #404939; }
#mainNav.global nav.nav a:hover, #mainNav nav.nav a.active {
background-color: #7dc243; }
#mainNav.local
{
background: #3C7987; }
#mainNav.localnav.nav {
background: none; }
#mainNav.local nav.nav .top {
background: #3C7987; }
#mainNav.local nav.nav a:hover, #mainNav nav.nav a.active {
background-color: #7FDCFF; }
In layout page in _Layout file header section:
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
@{
string searchClass = "global";
if (HttpContext.Current.Request.Params["searchType"] == "local")
{
searchClass = "local";
}
}
<div id="mainNav" class=@searchClass>
<nav class="nav" data-nav>
<ul>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { id = "searchForm" }))
{
@Html.ActionLink("Global","Index","Home", new { searchType= "global" }, null)
@Html.ActionLink("Local","Index", "Home", new { searchType = "local" }, null)
<input type="search" name="searchMode" value="" placeholder="Search...">
<input type="submit" name="submitBtn" value="Search">
}
</ul>
</nav>
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
Now, we aregoing to toggle class name for navigation bar. If we are in global searchType background color is #7dc243, in local searchType 7FDCFF.
If you are in global searchType your address is :
http://localhost:49853/?searchType=global

In local :
http://localhost:49853/?searchType=local

HostForLIFE.eu ASP.NET MVC 6 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
