In order to transfer information, web services are still crucial in many modern applications. Because of my well-received series of articles on ASP.NET Web Services from two or three years ago, people have been requesting that I publish a straightforward piece on how to use Web Services in MVC applications. I have therefore chosen to produce an essay on ASP.NET MVC about using Web Services based on that requirement. We will learn how to use Web Services in ASP.NET MVC applications in this tutorial.

Step 1. Create MVC Application
- "Start", followed by "All Programs" and select "Microsoft Visual Studio 2015".
- Click "File", followed by "New" and click "Project". Select "ASP.NET Web Application Template", provide the Project; whatever name you wish, and click OK.
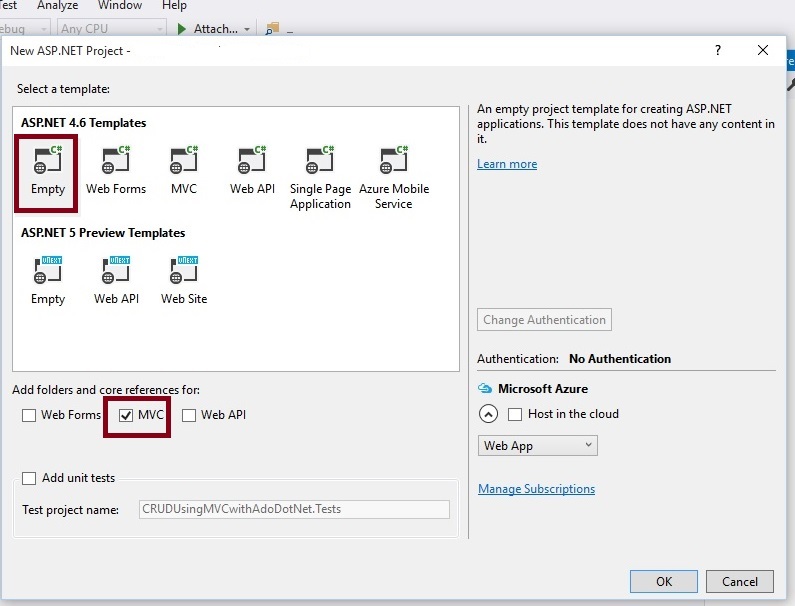
- After clicking, the Window given below will appear. Choose an empty project template and check the MVC option.

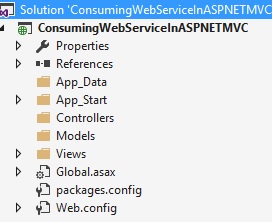
The preceding step creates the simple empty ASP.NET MVC Application without a Model, View, and Controller. The Solution Explorer of the created Web Application will look as shown below.

Step 2. Adding Web Service reference
There are many ways to consume Web Services but in this article, we will learn to consume the Web Service by using the Add Service reference method. Note. We are using Web Services, which are hosted in IIS. For more details, please watch my video by using the link given in the prerequisites section. The URL is given below, hosted by Service, which we are going to use in this application .
http://localhost:8080/PaymentWebService.asmx
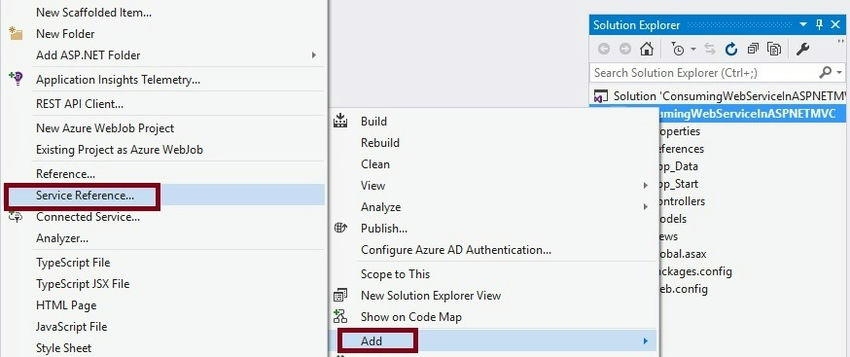
Right-click on the created ASP.NET MVC Application and click Add Service Reference, as shown below.

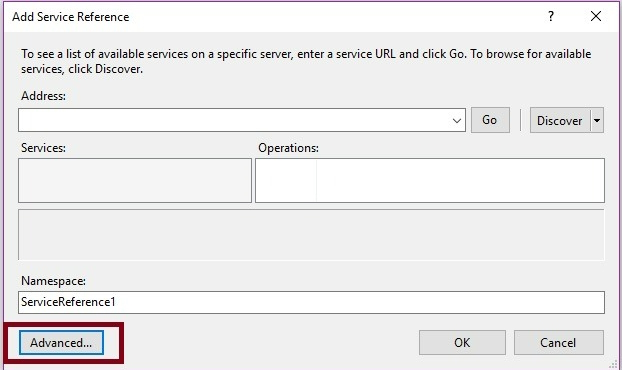
Now, after clicking on the preceding Service reference option, it will show the Window given below.

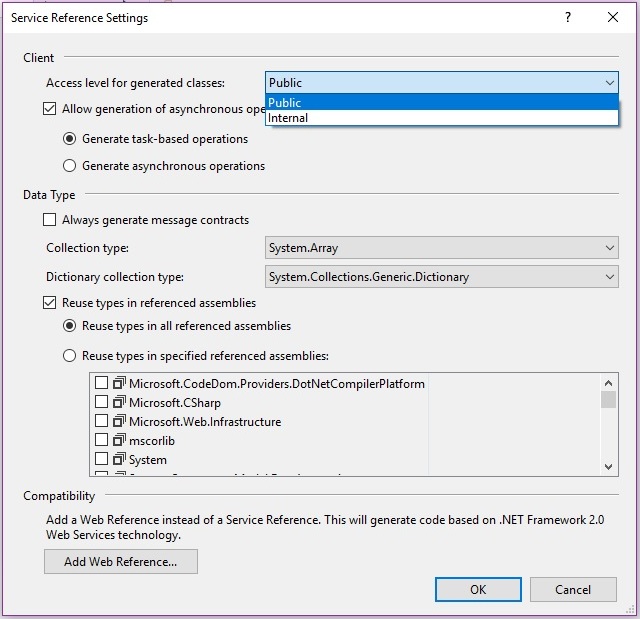
Now, click on the advanced button. It shows the Window given below, which allows us to configure how the entities and output should behave.

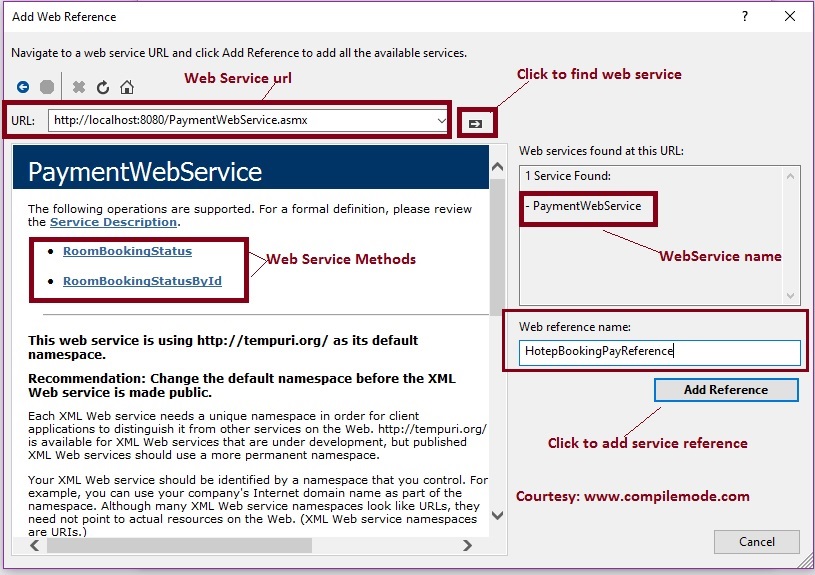
After configuring the appropriate Service reference settings, click Add Web Service reference. It will show the Window given below.

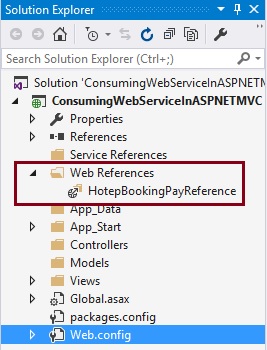
As shown in the preceding image, our Web Service found two web service methods which are highlighted with a red rectangle. Now provide the web service reference name as you wish and click on ok , it will add the Web Service reference in our created ASP.NET MVC application, as shown below.

As you can see in the preceding highlighted square section, the Web Service reference gets added to our created ASP.NET MVC application. Now, we are done with adding the Web Service reference.
Step 3. Add Controller Class
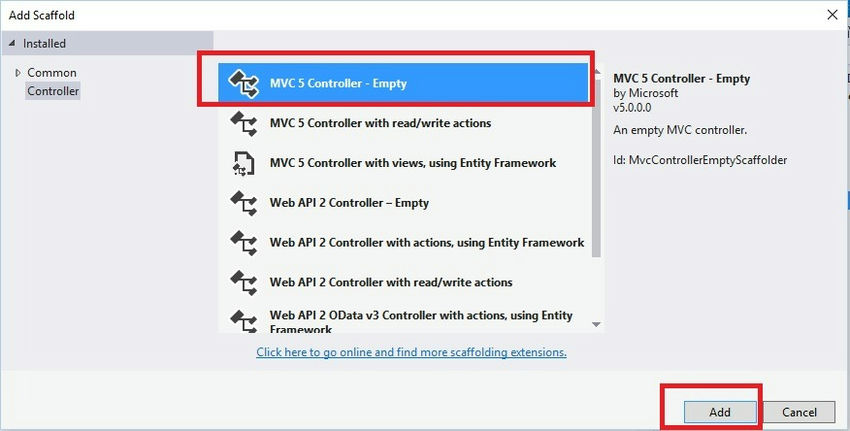
Now, let us add the ASP.NET MVC controller, as shown in the screenshot given below.


After clicking the Add button, it will show in the Window. Specify the Controller name as Home with the suffix Controller. Now, let's modify the default code of the Home controller. After modifying the code of Homecontroller class, the code will look, as shown below.
Home controller. cs
using System.Linq;
using System.Web.Mvc;
namespace ConsumingWebServiceInASPNETMVC.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult BookingStatus()
{
//Creating Web Service reference object
HotepBookingPayReference.PaymentWebService objPayRef = new HotepBookingPayReference.PaymentWebService();
//calling and storing web service output into the variable
var BookingStatusInfo = objPayRef.RoomBookingStatus().ToList();
//returning json result
return Json(BookingStatusInfo, JsonRequestBehavior.AllowGet);
}
}
}
I hope, you have gone through the same steps and understood how to use and call ASP.NET Web Service.
Step 4. Create Empty View
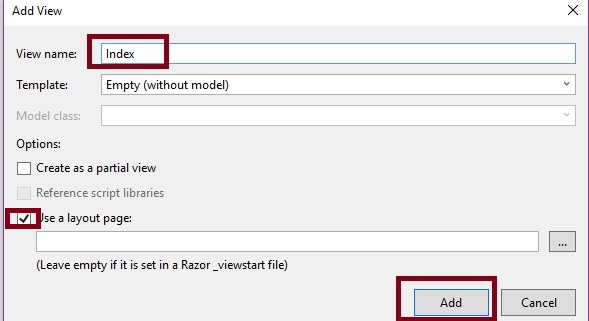
Now, right-click on the Views folder of the created Application and create View, which is named by Index, to display hotel booking details from hosted ASP.NET Web Services, as shown below.

Now, click the Add button. It will create a View named index. Now, modify the code and write the jQuery function to bind the HTML table, using JSON data after modifying the default code. The code snippet of the Index View looks, as shown below.
Index. cshtml
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery-1.10.2.intellisense.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("/Home/BookingStatus", function (data) {
var tr;
$.each(data, function (d, i) {
tr = $('<tr/>');
tr.append("<td>" + i.RoomId + "</td>");
tr.append("<td>" + i.RooType + "</td>");
tr.append("<td>" + i.BookingStatus + "</td>");
$('#tblBookingStatus').append(tr);
});
});
});
</script>
<p class="form-horizontal">
<hr />
<p class="form-group">
<table id="tblBookingStatus" class="table table-responsive" style="width:400px">
<tr>
<th>
Room Id
</th>
<th>
Room Type
</th>
<th>
Booking Status
</th>
</tr>
<tbody>
</tbody>
</table>
</p>
</p>
The preceding View will display all hotel booking details. Now, we have done all the coding.
Step 5. Run the Application
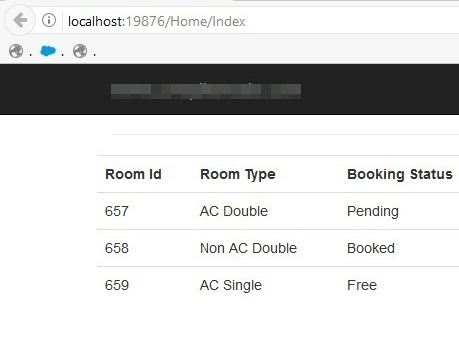
After running the Application, the hotel booking details from hosted ASP.NET Web Service will look, as shown below.

I hope, from the above examples, you have learned how to consume ASP.NET Web Services in ASP.NET MVC Applications.
Note
Download the zip file of the published code to learn and start quickly.
This article is just a guideline on how to consume ASP.NET Web Service in ASP.NET MVC Applications.
In this article, the optimization is not covered in depth; do it as per your skills.
Summary
I hope this article is useful for all the readers. If you have any suggestions, please mention them in the comments section.