In this post, I will show you how to send form data to controller class using MVC pattern. Here, we will create simple HTML form and will send data to controller class, and then we will display same data in another view.

Step 1: Create Model Class
At first, we will create one simple model class called “Person” for this example.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace MVC3.Models
{
public class Person
{
public String Name{ get; set; }
public StringSurname { get; set;
}
}
}
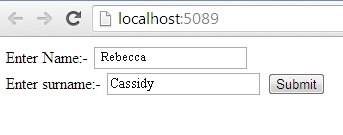
Step 2: Create simple HTML Form to Take Input
It’s view in MVC architecture. We will create two textboxes and one submit button in this view.
<%@ Page
Language="C#"
Inherits="System.Web.Mvc.ViewPage<dynamic>"
%>
<!DOCTYPE html>
<html>
<head runat="server">
<title>PersonView</title>
</head>
<body>
<div>
<form method="post" action="Person/SetPerson">
Enter Name:- <input type="text" id="Name" name="Name" /> <br />
Entersurname:- <input type="text" id="surname" name="surname" />
<input type="submit" value="Submit" />
</form>
</div>
</body>
</html>
Step 3: Create simple Controller to Invoke the View.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC3.Models;
namespace MVC3.Controllers
{
public class PersonController : Controller
{
//
// GET: /Person/
public ActionResult ShowForm()
{
return View("PersonView");
}
[HttpPost]
public ActionResult SetPerson()
{
String Name = Convert.ToString(Request["Name"]);
String Surname = Convert.ToString(Request["surname"]);
Person p = new Person();
p.Name = Name;
p.Surname = Surname;
ViewData["Person"] = p;
return View("ShowPerson");
}
}
}
In this controller, we are seeing two actions the ShowForm() action is the default action for Person Controller and SetPerson() action will call another view to display data. We can see within SetPerson() action,we are creating object of controller class and assigning value to it. At last we are assigning populated object to ViewData. Then we are calling one view called “ShowPerson”. This view will display data.
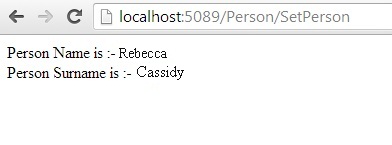
Create showPerson view
<%@ Page
Language="C#"
Inherits="System.Web.Mvc.ViewPage<dynamic>"
%>
<!DOCTYPE html>
<html>
<head runat="server">
<title>ShowPerson</title>
</head>
<body>
<div>
<% var P = (MVC3.Models.Person)ViewData["Person"];%>
Person Name is :- <%= P.Name %> <br />
Person Surname is :- <%= P.Surname %>
</div>
</body>
</html>
Here is the sample output:


Free ASP.NET MVC Hosting
Try our Free ASP.NET MVC Hosting today and your account will be setup soon! You can also take advantage of our Windows & ASP.NET Hosting support with Unlimited Domain, Unlimited Bandwidth, Unlimited Disk Space, etc. You will not be charged a cent for trying our service for the next 3 days. Once your trial period is complete, you decide whether you'd like to continue.