Prerequisites
Install Visual Studio 2022 updated version 17.0 or later.
Install .NET SDK 6.0

Now let's start creating an ASP.NET Core MVC 6.0 web application.
Step 1 - Install Visual Studio
First, install Visual Studio 2022 in your system.
Step 2 - Open Visual Studio
Open Visual Studio 2022.


Step 3
Then click on Continue Without Code as shown in the following image

Step 4
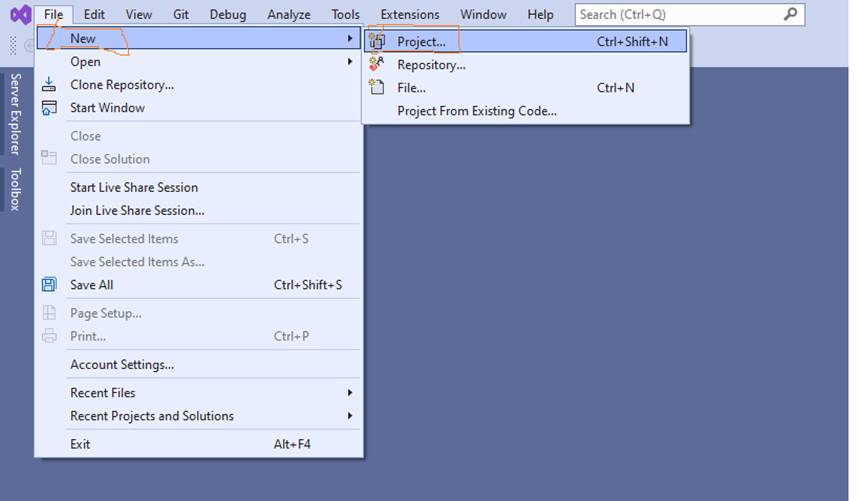
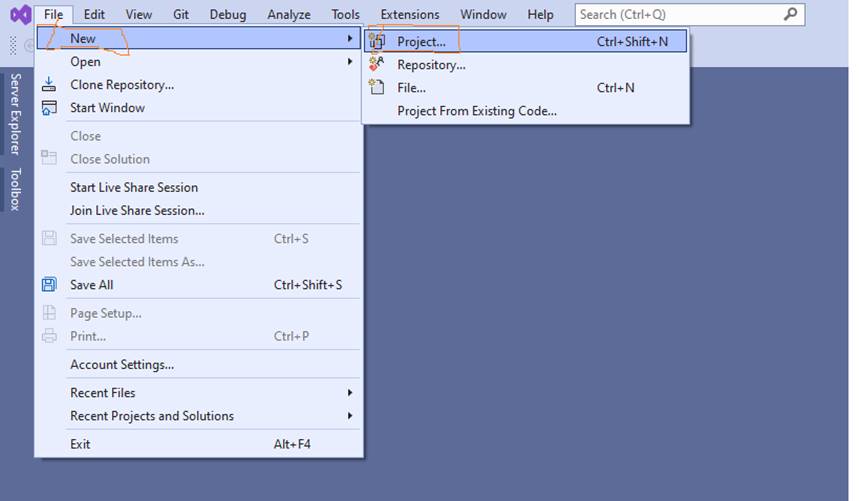
Then from Visual Studio Menu, click on File -> New-> Project, as shown in the following image

Click on the New Project, then the following window appears as shown in step 5.
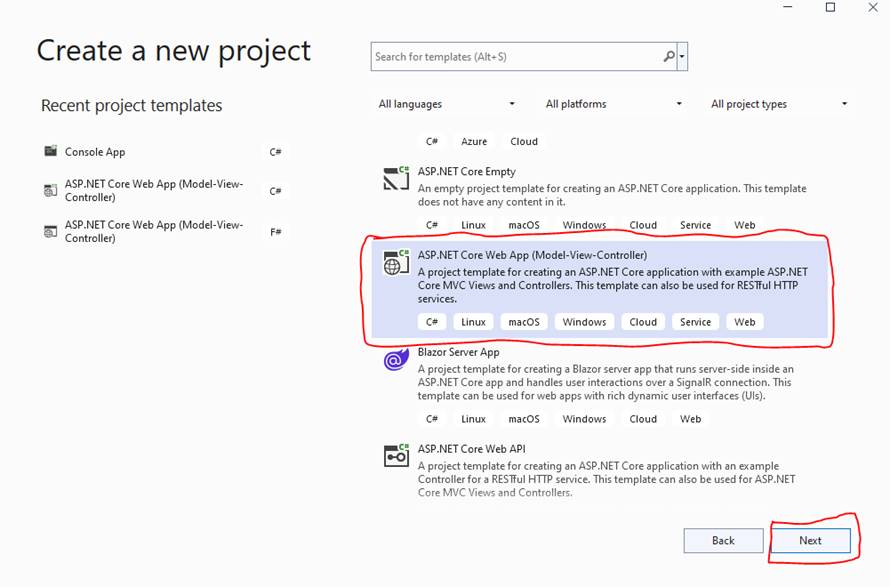
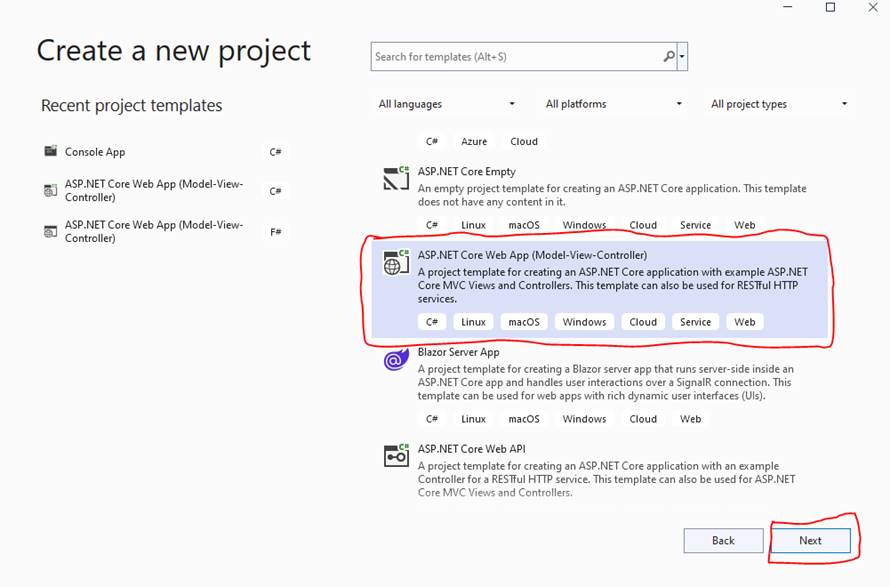
Step 5- Choose Project Template
You can see various project template types, choose the ASP.NET Core Web App (Model-View-Controller) .this project template creates the web application with Model, View and Controller (MVC), as shown in the following image.

After choosing the project template click on Next
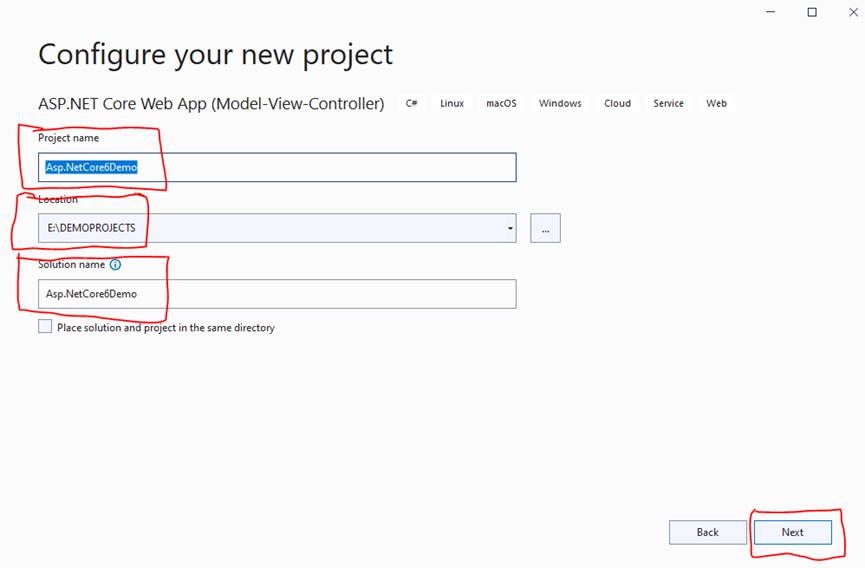
Step 6 - Define Project Name and Location
In the project configuration window you will see the following options,
Project Name
Define any name for your project as per your choice. Here I have chosen project name as “Asp.NetCore6Demo”.
Location
Choose the location to save the project files on your hard drive of the system. I have chosen the Project/VS folder of the E drive of the system.
Solution Name
Solution name is auto-defined based on the project name, but you can change the name based on your own choice. But I have not changed my solution name. Solution name and project name both are same.
Additionally, there is a checkbox, if you have checked it, then the solution file (.Soln) and project files will be saved in the same folder. As shown in the following image.

After defining the required details, click on Next.
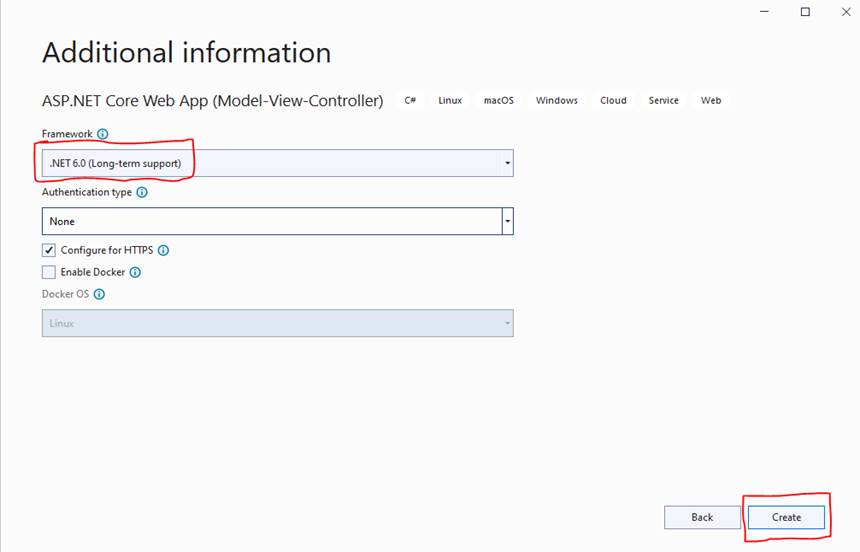
Step 7 - Choose the Target Framework
Choose the target framework .NET 6.0 (Long-term support) which is the latest as shown in the following image.

After providing the required details, click the create button. It will create the ASP.NET Core MVC 6.0 web application as shown in step 8.
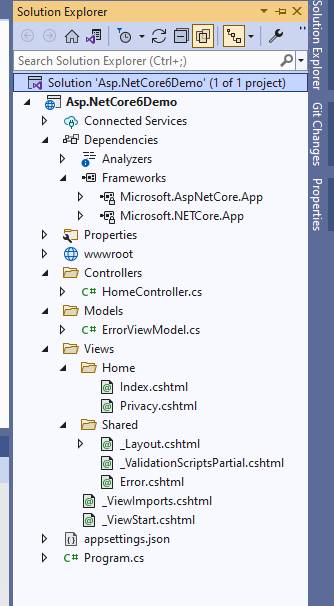
Step 8 - ASP.NET Core MVC 6.0 Folder Structure
The following is the default folder structure of the ASP.NET Core MVC 6.0 application.

Step 9 - Run the ASP.NET Core MVC 6.0 Application
You can build and run the application with default contents or let open the Index.cshtml file and put some contents there. Here I have some changes in index page.
Now press F5 on the keyboard or use the run option from Visual Studio to run the application in the browser. After running the application, it will show in the browser.
I hope, you have learned how to create the ASP.NET Core MVC 6.0 Web Application.
In this article, we explained how to create ASP.NET Core MVC 6.0 application. I hope this article is useful and easy to understand.